Varför en prototyp?

8 september 2022

Förarbetet är avgörande
Arbetet med design och funktion för webb och applikationer är kritiskt. Skillnaden mellan succé och flopp är helt beroende av hur väl samspelet mellan kund och utförare utvecklas. Redan under första mötet kliver vi in i ett viktigt skede där lyhördhet och förståelse är av största vikt. Lyhördhet för vad kunden faktiskt vill ha och en förståelse för vad som krävs av oss för att tillmötesgå dessa önskemål. Med andra ord läggs grunden för att kunna skapa en användbar produkt som faktiskt uppnår kundens förväntningar, och mer.
En vital del för att möjliggöra detta, att kunna mötas i mitten, är prototypen.
Vad är då en prototyp?
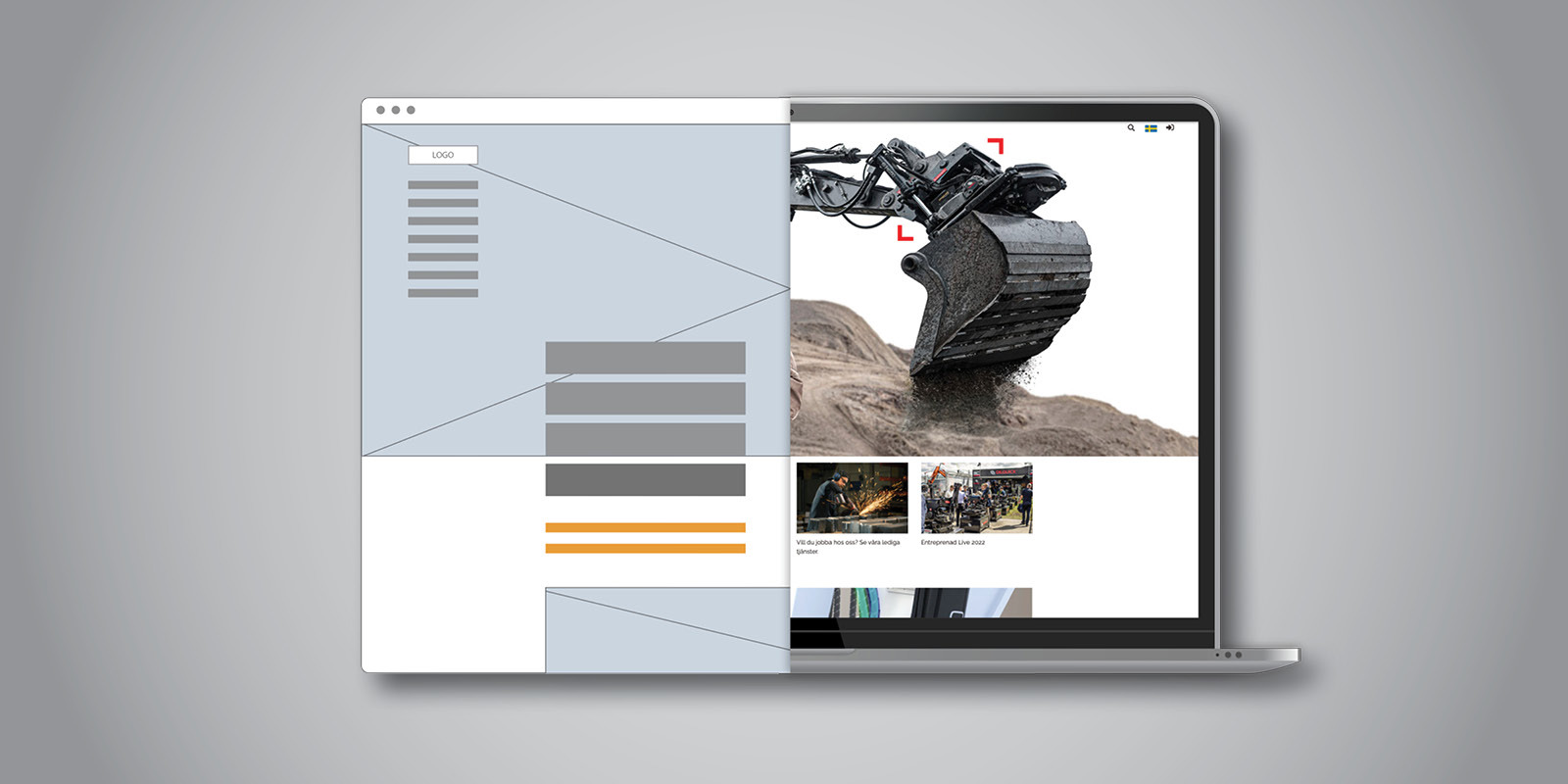
En prototyp är en digital testmodell av kundens önskade produkt. En animerad och klickbar skiss, helt enkelt. Den ursprungliga pennskissen på papper har nu tagit en digital skepnad som du kan se och navigera i direkt från din mobil eller dator.
Prototypen förändras i takt med projektets avancemang. Hur ska produkten se ut, hur ska den bete sig? Vilka funktioner ska finnas, vad är överflödigt? Tidigt märker vi vad som funkar och vad som inte funkar. Vad som är viktigt och vad som är nice-to-have. Det sparar tid och framförallt säkerställer att kunden och vi som utförare visualiserar samma produkt.
Nackdelar?
- Att börja koda direkt är givetvis ett alternativ. Vi kommer att få testa oss fram och det kommer inte finnas något att visa kunden förrän tid och pengar i projektet börjar sina. Tidseffektivt?
- Gissningslekar är skoj. Köpa en gris i en säck. Utan en tydlig överenskommelse mellan kund och utförare är projektet just det, en gissningslek. Gissade vi rätt?
- Brister ger karaktär? En produkt som agerar på ett helt annat sätt än kunden önskat kan ju vara spännande?
Svaret är givetvis Nej. Det finns inga nackdelar till ett gott förarbete. I och med prototyparbetet säkerställer vi att vi pratar om samma produkt genom hela ledet: Kund - Projektledare/Designer - Systemarkitekt - Utvecklare. Det sparar tid och pengar. Vi vet vad kunden förväntar sig av oss och vi kommer tillsammans att ta fram en produkt som motsvarar allas förväntningar. Mot oändligheten och vidare.

Magnus Forsberg, Digital Designer
072-223 59 28 eller magnus@apptech.se
Mer läsning


5 juli 2022
Vad är ett CMS?
Begreppet CMS kanske låter bekant. Men vad står CMS för och vad är det?